Como temos visto, o Google não pára de lançar novos algoritmos, sempre com o intuito de trazer melhorias aos usuários, resultados de busca mais assertivos, melhor ranqueamento de conteúdos relevantes, entre outros.
O update Page Experience é mais uma mudança no buscador, que também tem em mente melhorar a experiência do usuário nas buscas e nos resultados navegados.
Quer saber mais sobre esse upgrade? Continue a leitura desse texto e saiba mais sobre ele, como irá funcionar e quais serão os impactos gerados com esse algoritmo.
O que é este update?
O Update Page Experience, que numa tradução direta seria Experiência na Página, é uma atualização do algoritmo do Google. Ela foi pensada com base em estudos que identificaram que os usuários preferem sites que geram uma boa experiência de navegação.
Isso indica que, sites que carregam mais rápido, que são compatíveis com os dispositivos móveis e proporcionam uma navegação mais segura, estão mais propensos a ter uma melhor classificação nos resultados de busca.
Proporcionar boas experiência aos usuários na navegação de uma página, permite que se envolvam com ela de forma mais profunda, enquanto experiências ruins podem impedir que as pessoas encontrem as informações que procuram e as façam deixar a página rapidamente.
Com a Page Experience como parte do algoritmo do Google, o objetivo é fazer com que os usuários encontrem o melhor resultado para as suas buscas, além de beneficiar sites que oferecem boas experiências de navegação.
Principais métricas relacionadas
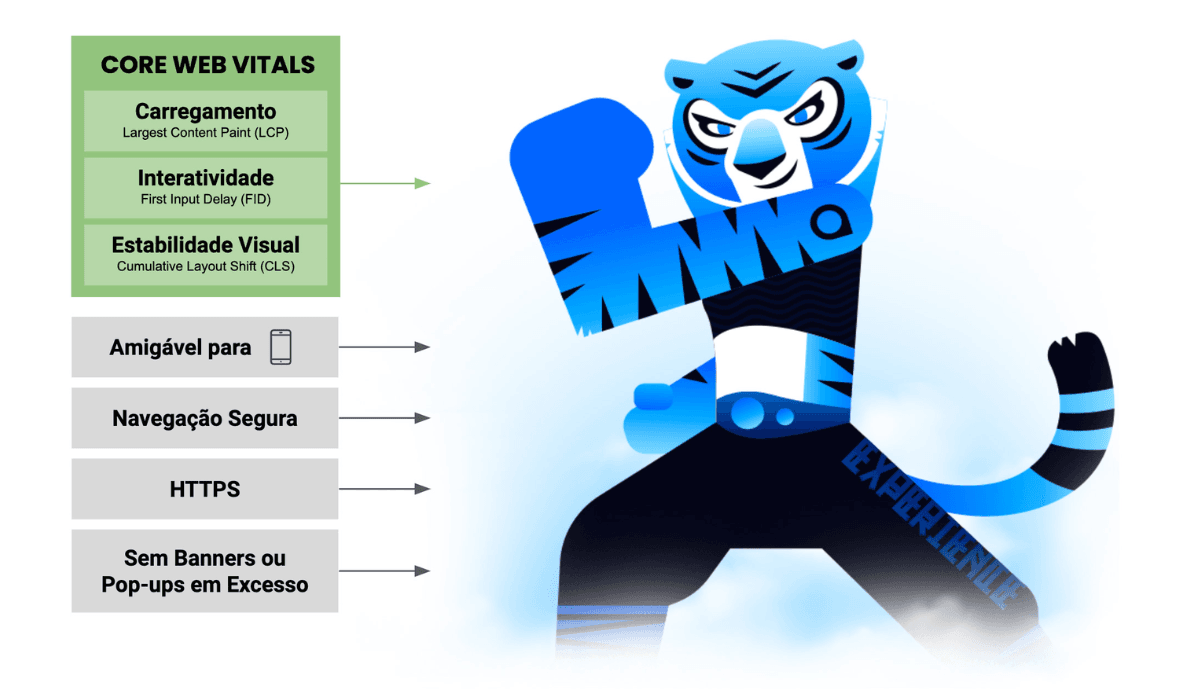
As principais métricas mensuradas pela Page Experience são aquelas relacionadas com a experiência do usuário, que avaliam a navegação com relação ao desempenho de carregamento, interatividade e estabilidade visual da página.
Também são relacionadas métricas como compatibilidade com dispositivos móveis, navegação segura e HTTPS (Hyper Text Transfer Protocol Secure), que permite que os dados sejam transmitidos através de uma conexão criptografada, que verifica a autenticidade do servidor e do usuário por meio de certificados.

Como normalmente os updates do Google estão relacionados com animais (exemplo: Google Panda, Penguin, Hummingbird, Pigeon) e com suas respectivas características, fizemos uma homenagem para esse update e demos a característica física de uma tigresa, para compor o time de personagens de update que fizemos:

Como o tigre é um animal ágil e rápido, escolhemos ele para representar a personificação desse update. E para a ilustração usamos como referência os furiosos do Kung Fu Panda (no caso, seriam os “Furiosos do SEO”).
Outra métrica importante é a navegação segura, que impede que a página tenha conteúdo malicioso como malware, por exemplo, que são programas destinados a se infiltrar de forma ilícita, de modo a causar danos, alterações ou roubo de informações.
Esse update verifica a forma com que os usuários percebem a experiência de interagir com uma determinada página da web. A otimização desses fatores, torna a navegação dos usuários mais agradável, de forma a suprir suas expectativas.
Como adequar seu site ao update
De acordo com o Blog Oficial da Central do Webmaster do Google, a Page Experience vai priorizar as páginas com as melhores informações de maneira geral, ainda que outras páginas do site possam não ser tão boas assim.
Isso porque uma boa experiência na página não é mais importante do que um conteúdo rico e relevante. Contudo, se houverem outras páginas com um conteúdo semelhantemente bom, a experiência na página vai contar pontos na hora do ranqueamento.
De maneira resumida, se uma página de um site oferecer uma experiência ruim, porém, o restante delas forem boas, ele não será impactado como um todo, ou seja, não serão afetadas todas as páginas no ranqueamento.
Como forma de se preparar para o update, o Google indicou em um guia, algumas maneiras de acompanhar e melhorar a experiência nas páginas. Confira a seguir:
- Procure conhecer e se aprofundar nas diferentes ferramentas como PageSpeed Insights, GTmetrix e WebPageTest que podem te ajudar a avaliar e relatar as principais métricas da Web (no próximo tópico deste conteúdo falamos mais sobre quais métricas você deve analisar);
- Verifique se a página é compatível com dispositivos móveis. É possível fazer isso utilizando o teste de compatibilidade com dispositivos móveis do Google;
- Verifique se o site tem algum problema de navegação segura. Provavelmente, se o seu site tiver algum vírus ou malware, você será notificado no Google Search Console.
- Verifique se a conexão do site é segura, exibida por HTTPS;
- Verifique se você não está utilizando muito anúncios interativos (intersticiais), o que pode proporcionar a uma experiência de navegação ruim aos usuários;
- Otimize a sua velocidade e reduza erros na página;
- Compare o seu site ao dos seus concorrentes;
- Verifique se o seu layout não atrapalha a experiência do usuário (exemplos: letra muito pequena, pouco contraste entre as cores das letras e a cor de fundo da página, elementos muito próximos e o tempo de carregamento são fatores importantes para se olhar). Além disso, ao realizar o teste de compatilidade com dispositivos móveis (mencionado no segundo item desta lista) ou olhar o tópico de Usabilidade do Lighthouse é possível identificar quais pontos você deve melhorar.
O que indica uma boa experiência na página?
Alguns indicadores são essenciais para garantir uma boa experiência de navegação nas Pesquisas do Google. Confira abaixo quais são eles:
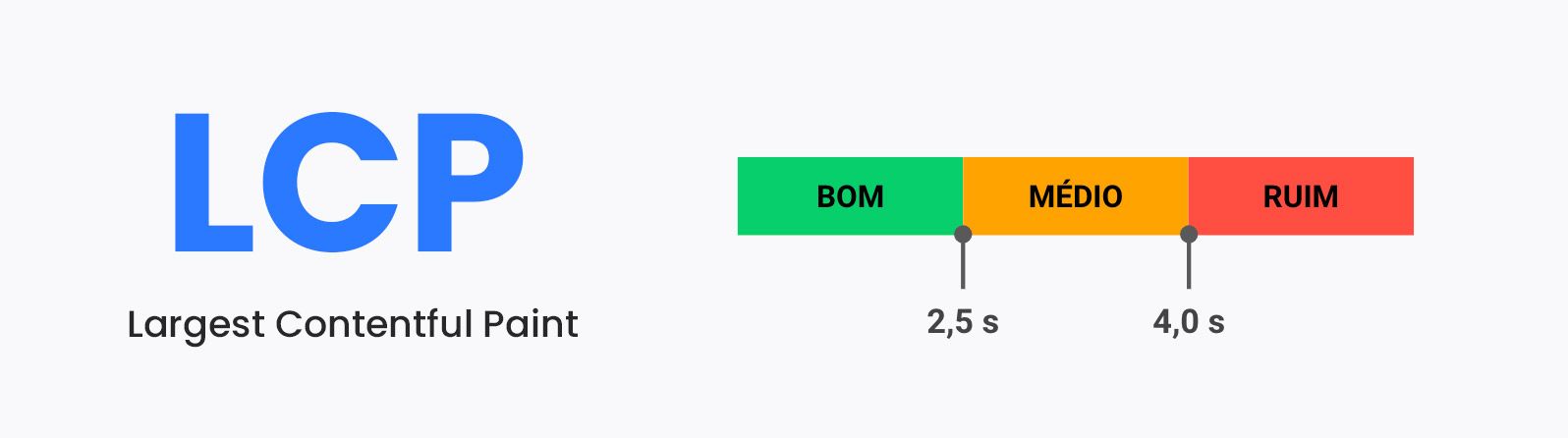
Largest Contentful Paint (LCP)
O Largest Contentful Paint (LCP) ou Maior Exibição de Conteúdo é um índice que mede o desempenho do carregamento da página, ou seja, mede o tempo que leva para que o maior conteúdo visível dela carregue totalmente.

Segundo o Web Vitals, para o usuário ter uma boa experiência, os sites devem buscar fazer com que o LCP ocorra nos primeiros 2,5 segundos após o início do carregamento da página. Isso quer dizer que este é o tempo máximo que o maior arquivo da sua página deve levar para aparecer por completo ao usuário.
Portanto, nada de subir imagens direto da câmera para o site. Primeiro reduza as dimensões (em pixels) para o real tamanho que ela será utilizada no site. Por exemplo, não há necessidade de usar uma imagem em Full HD para exibir em uma miniatura de posts relacionados de um site. Para esse último caso, é necessário fazer algumas adaptações no tema para que ele funcione corretamente.
Depois do ajuste de tamanho, utilize uma ferramenta para reduzir o tamanho da imagem (agora em kB) para que ela fique mais compacta. Para isso, existem ferramentas como o TinyPNG, plugins no WordPress como o EWWW Image Optimizer e Smush e também em editores de imagens como o PhotoShop é possível exportar a imagem com um tamanho menor. Tudo isso, sem perder a qualidade visual da imagem.
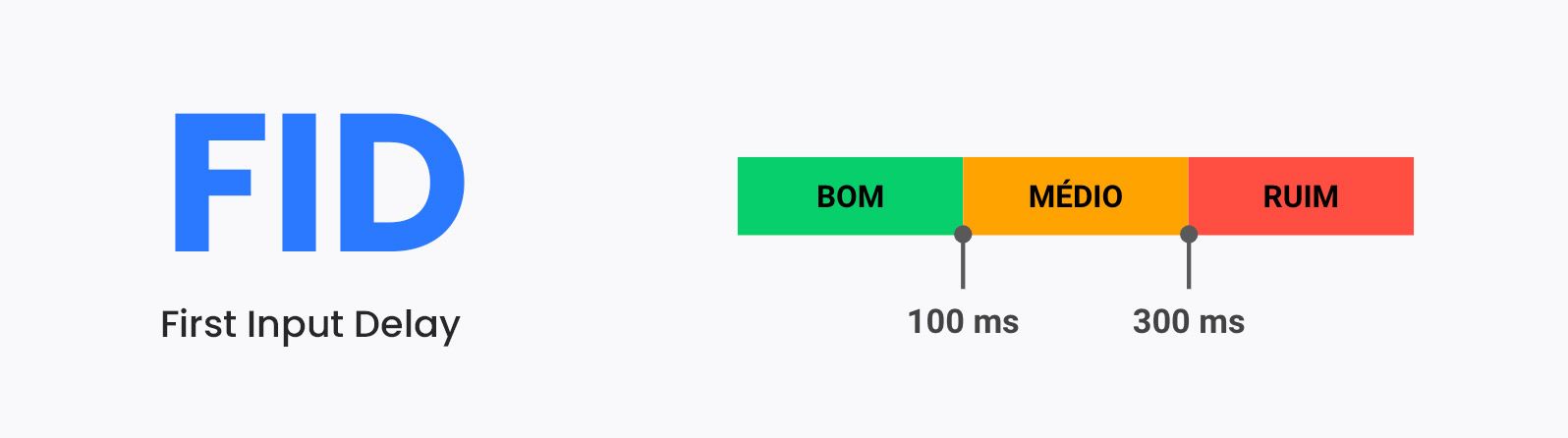
First Input Delay (FID)
O First Input Delay (FID), ou Latência de Entrada, mede as primeiras impressões de um usuário em relação à interatividade e o tempo de resposta da página. Dessa forma, ele avalia quanto tempo o site demora para reagir a um clique em um link, um toque em um botão ou algum elemento em JavaScript.

Para gerar uma boa percepção para o usuário, o FID deve ser inferior a 100 milissegundos.
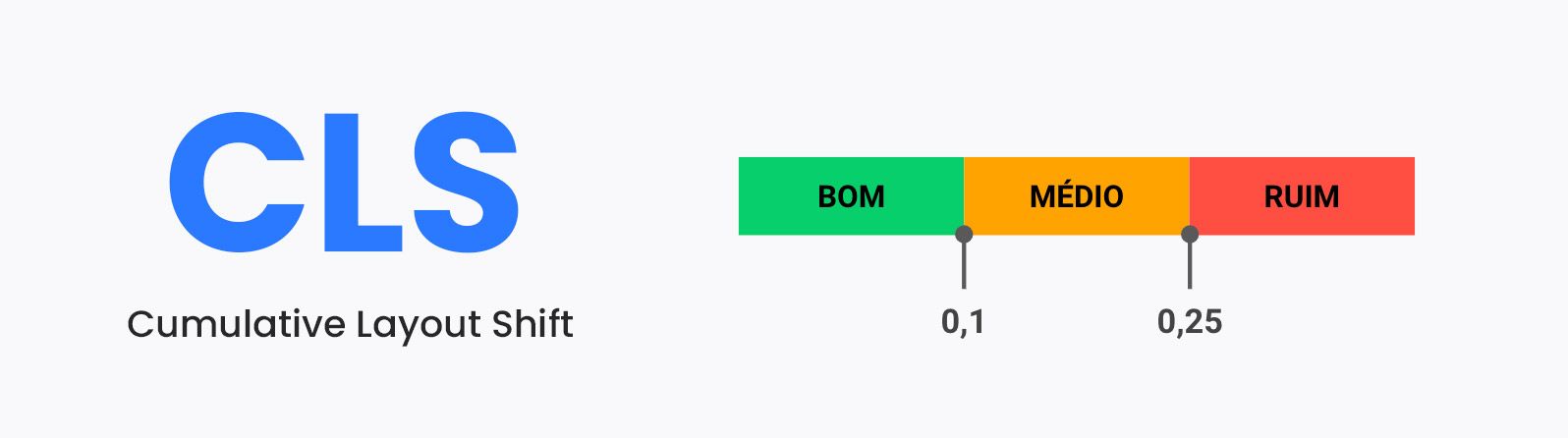
Cumulative Layout Shift (CLS)
O índice Cumulative Layout Shift (CLS) ou Mudança de Layout Cumulativa avalia a estabilidade visual da página enquanto ela é carregada ou rolada. Por exemplo, se ao parar em um ponto da tela, o layout do site se mover ou, botões de ações importantes mudam de lugar, certamente a navegação da página não será das melhores. E é justamente esse comportamento que será avaliado pelo CLS.

Para fornecer uma boa experiência ao usuário, os sites devem ter uma pontuação no CLS menor que 0,1. Simplificando um pouco o conceito dessa métrica, ela nada mais é do que a porcentagem de deslocamento de um conteúdo, ou seja, se o teu CLS der 0,1 significa que o conteúdo da tela foi “empurrado” 10% em relação ao campo visual do dispositivo.
Provavelmente isso deva ter acontecido em alguma navegação que você fez. Lembra aquela vez que você parou para ler um texto dentro de uma página e ficou com a impressão de subir? Pois é, provavelmente esse conteúdo tinha uma imagem ou algum elemento que demorou para ser carregado e só foi finalizado naquele momento e acabou jogando o que tinha depois dele para baixo.
Vale ressaltar que, embora a experiência na página seja relevante, o Google costuma classificar melhor as páginas que contém informações relevantes, ainda que não tenham a melhor experiência de página. Uma boa experiência na página não é mais importante que um conteúdo de qualidade!
Como medir esses índices de experiência?
Você consegue verificar cada um desses pontos utilizando ferramentas online ou por meio do Lighthouse ao inspecionar elemento dentro do Google Chrome. Abaixo, falamos sobre alguns dos outros métodos:
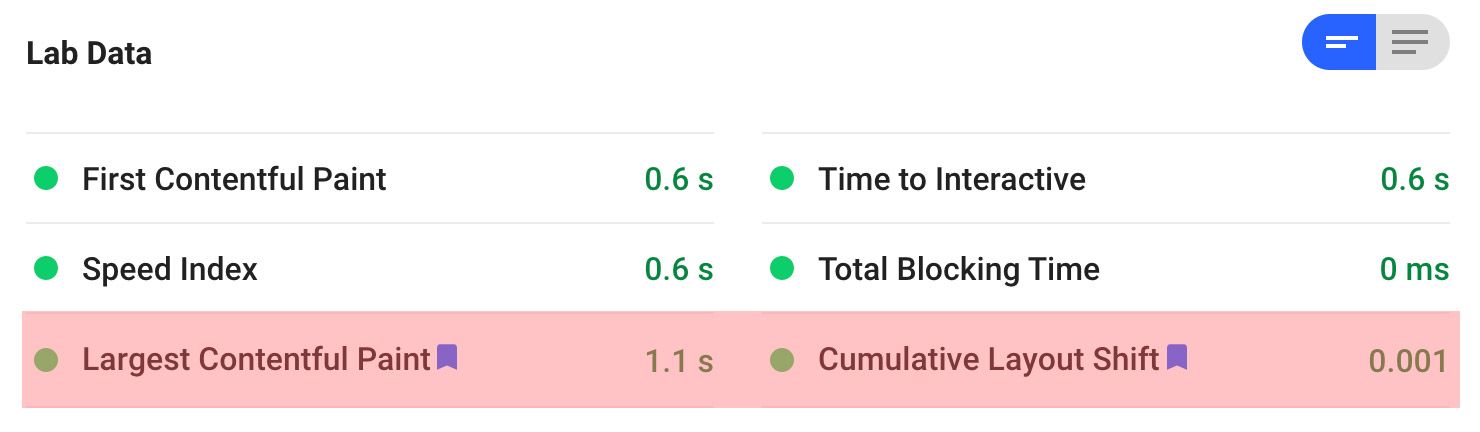
PageSpeed Insights

O Google PageSpeed Insights é uma ótima ferramenta para validar as métricas do Web Vitals. É sinalizado com uma bandeirinha azul o LCP, CLS e FID na exibição dos resultados. Caso você esteja vendo na versão em português dessa ferramenta, os nomes das variáveis são:
- LCP = Maior Exibição de Conteúdo.
- CLS = Mudança de Layout Cumulativa.
- FID = Latência de Entrada.
Ao realizar alguns testes, notamos que a métrica do FID não é exibida em alguns casos (por exemplo, ao realizar o teste com o nosso site, não foi possível visualizar essa métrica, conforme exemplo da imagem anterior).
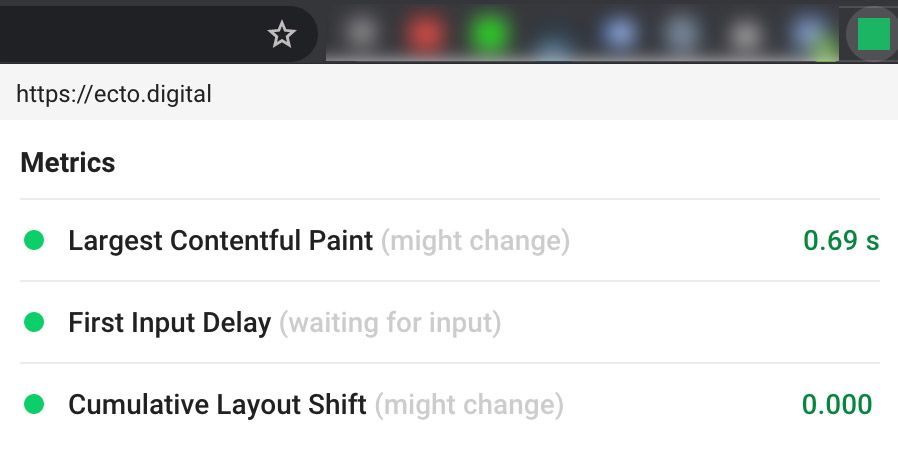
Extensão do Google Chrome
Uma outra forma prática é utilizar a extensão do Web Vitals.

Os testes funcionaram bem no desktop, mas quando utilizamos a opção de inspecionar elemento e escolhendo algum tipo de dispositivo para simular, não bateu com os resultados de outros métodos.
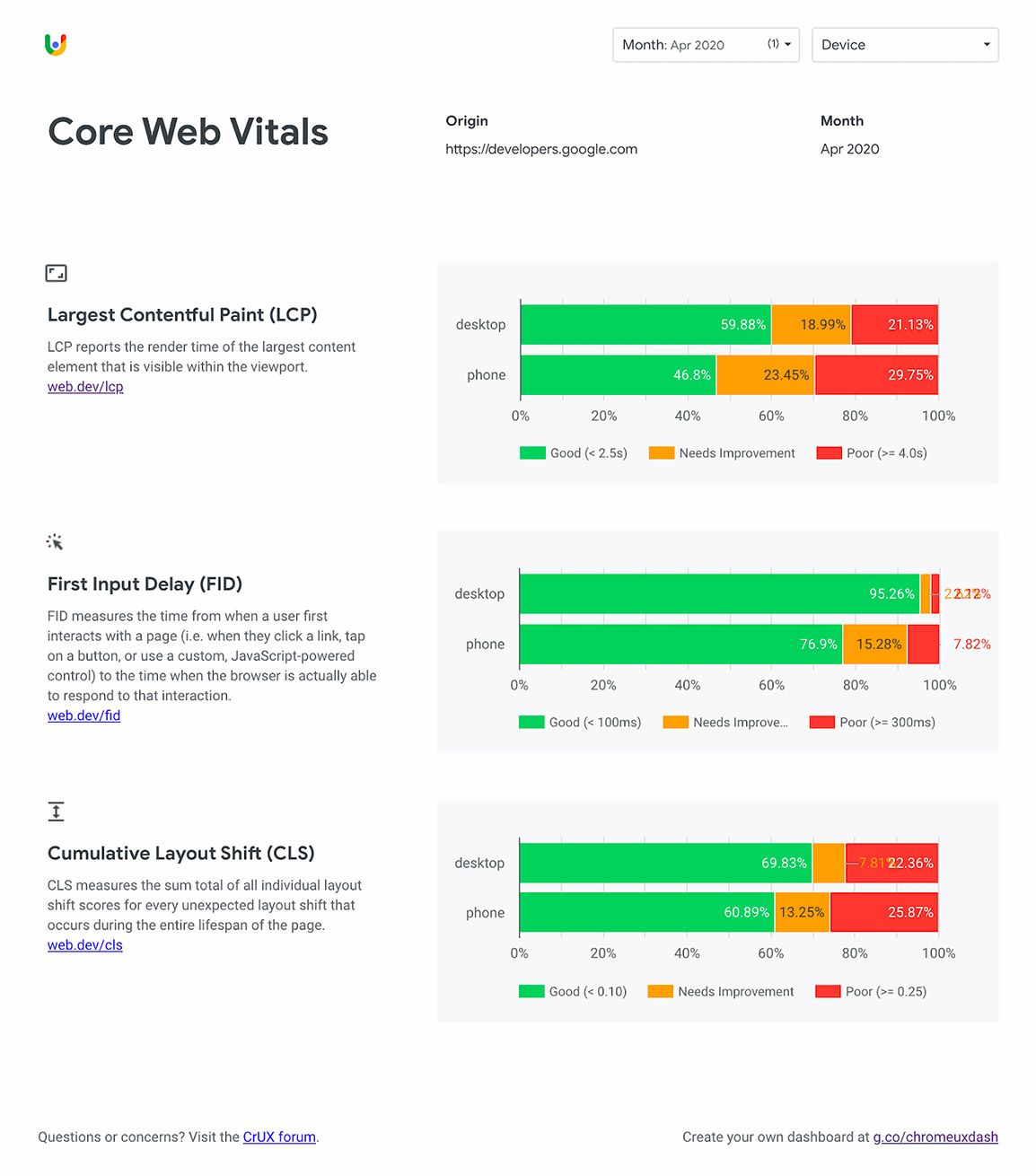
Chrome UX Report (CrUX)

O exemplo acima é um modelo de relatório no DataStudio para o CrUX que você pode fazer uma cópia para fazer um acompanhamento períodico e mais detalhado dessas métricas. Confira o vídeo com o processo de como fazer uma cópia (é da versão 1, mas a ideia vale para a segunda versão do relatório): "How to set up a Chrome UX Report Dashboard".
Se preferir, confira o tutorial com o passo a passo de como criar um relatório desse para você.
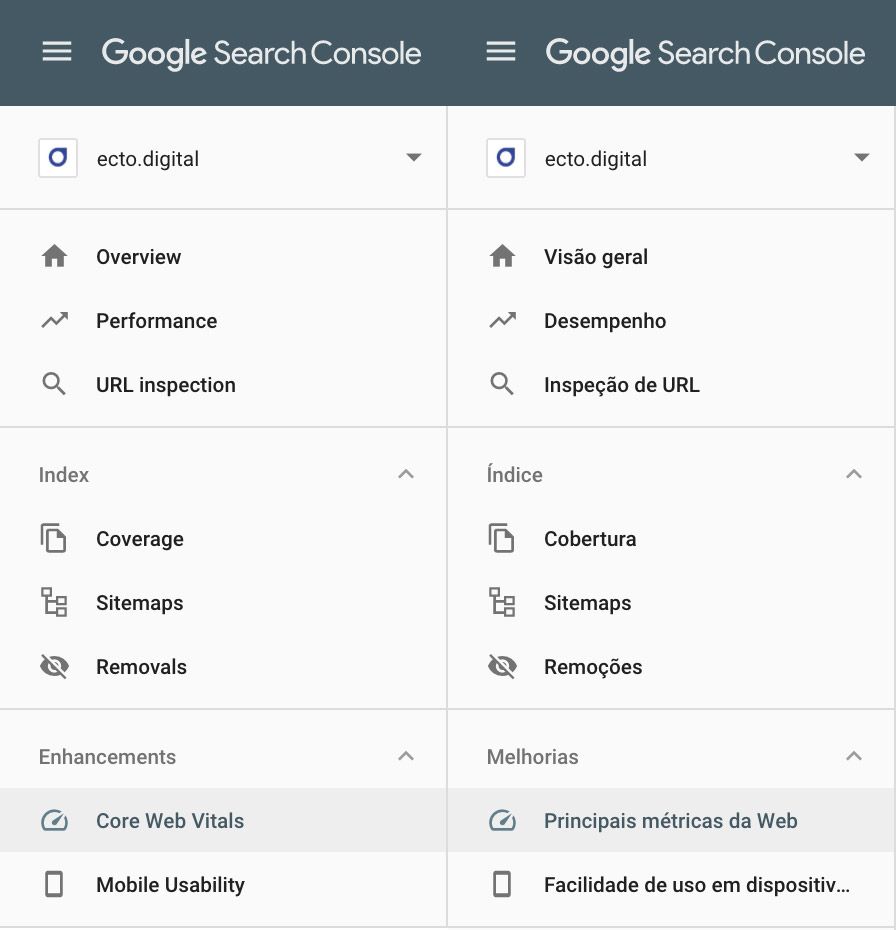
Google Search Console
Além dessas ferramentas de consulta, há um relatório dentro do próprio Google Search Console (Melhorias > Principais métricas da web) que indica o comportamento desses índices ao longo dos dias. Na imagem abaixo, no lado esquerdo temos o menu em inglês e do lado direito em português do Brasil:

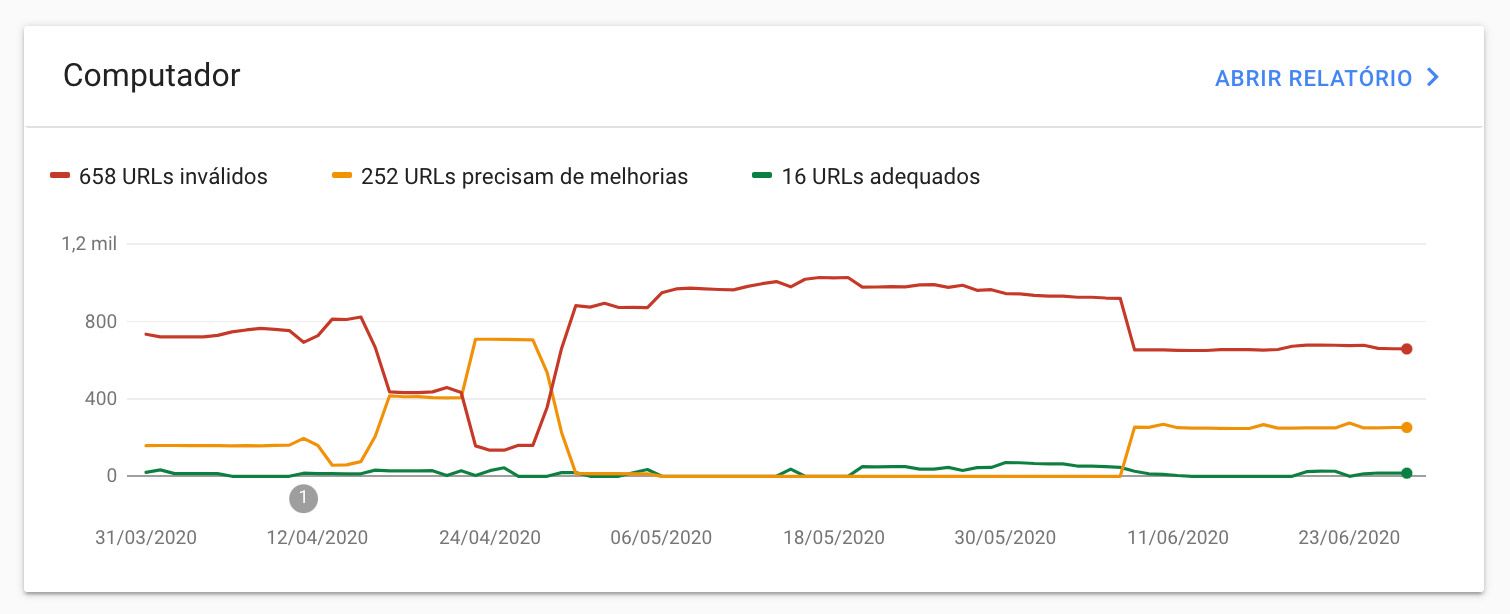
E ao acessar esse menu você verá um gráfico semelhante a esse:

Podemos te ajudar a verificar essas métricas, basta preencher o formulário no começo deste artigo que nossos especialistas vão analisar o seu site e enviar um relatório de como estão essas métricas no seu site ou loja virtual, para que você possa realizar as modificações necessárias antes dessa atualização.
Experiência mobile
A Page Experience também irá impactar na experiência mobile de alguma forma. Segundo a publicação oficial das mudanças com o algoritmo, o Google também irá atualizar os critérios que colocam uma página no topo das buscas.
O AMP (Accelerated Mobile Pages), recurso utilizado para ajudar as páginas da web a carregarem mais rapidamente, não será mais obrigatoriedade para que elas sejam destacadas num carrossel de notícias, receitas ou em algum outro Top Stories nos aparelhos móveis.
Esse recurso, denominado Top Stories para celular, é um novo experimento em conteúdos de Pesquisa, que até então, enfatizavam apenas os resultados de AMP, atualmente otimizados para exibir uma melhor experiência na página.
Além disso, a experiência da página irá se tornar um fator relevante de classificação, entre muitos outros. Isso não muda o fato de que as páginas devem atender às políticas de conteúdo do Google para serem elegíveis.
Entretanto, não é necessário se preocupar se você ainda publica páginas como AMP (ou com uma versão AMP), pois você provavelmente não será punido por causa disso. Apenas as regras do jogo que abriram para mais possibilidades.
Apesar das constantes atualizações do algoritmo do Google, a relevância do conteúdo ainda tem sido o fator principal de ranqueamento de uma página. Pensar primeiramente no usuário ao desenvolver esse conteúdo, é aposta certa para colocar a sua página nas melhores posições nos resultados de buscas.
Contudo, é claro que se a experiência do usuário for otimizada, fazendo com que a navegação seja facilitada para que ele encontre rapidamente o que procura, isso é um ponto a mais para a sua página. E como muitas dessas coisas são subjetivas, é sempre importante realizar testes e avaliar o desempenho do site.
O que você achou da Page Experience? Já atualizou seu site e reformulou sua estratégia de SEO? Se você está tendo dificuldades para adatpar sua estratégia de SEO com base nos updates do Google, entre em contato conosco!