Chegamos ao quarto artigo dessa série de SEO e Google Sheets para falar sobre um assunto que é um dos meus preferidos: migração. Para quem já passou por um processo de mudança de estrutura ou de plataforma de um site, loja virtual ou blog sabe o quão delicado é esse tópico e o impacto que isso pode trazer para a saúde do seu projeto caso não seja feito da maneira correta.
O objetivo deste artigo não é mostrar como se faz uma migração e sim como utilizamos o Google Sheets para ver se está tudo nos conformes, verificando se as URLs que mapeamos para redirecionamento estão corretas. Se você perdeu as publicações anteriores desta série de SEO e Google Sheets, segue os links para consulta:
Sendo que todos eles complementam o conteúdo abordado aqui, ampliando o escopo de validação e de informações que você pode extrair das páginas.
Além disso, começo a abordar um recurso muito interessante do Google Sheets: Editor de Script. Ainda não havia comentado sobre isso nos artigos anteriores, mas é um recurso que abre uma infinidade de possibilidades e automações que você pode fazer.
O que é o Editor de Script do Google Sheets?

O recurso de Editor de Script permite que você crie fórmulas ou funções personalizadas para a sua planilha usando JavaScript. Seria algo semelhante ao VBA do Excel, mas com uma linguagem de programação diferente e com recursos bem interessantes para Web.
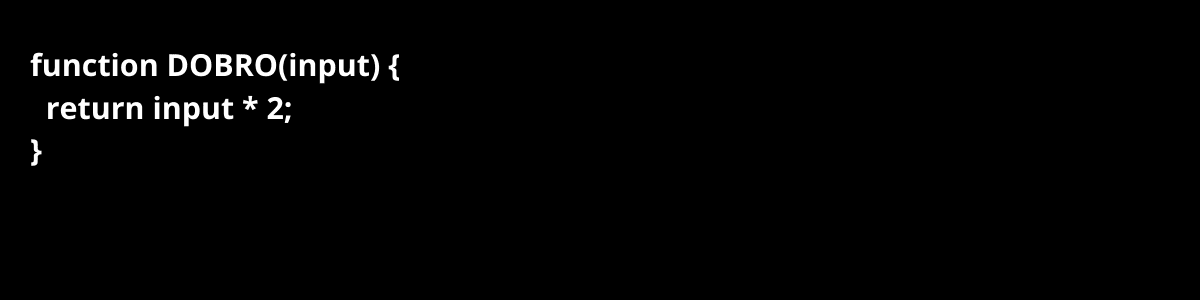
Você pode criar funções simples como:

Em que ao criar a função DOBRO, você teria o resultado 8 ao utilizar a fórmula =DOBRO(4) em alguma célula. E também casos que você consegue enviar e-mails com base nos valores das suas células. Caso queira ler mais sobre esse último item, tem um tutorial do próprio Google de como enviar e-mails via Google Sheets.
De começo pode parecer meio assustador, mas com o tempo você verá que não é um bicho de sete cabeças e que consegue achar vários exemplos prontos após algumas pesquisas. Caso JavaScript seja um assunto novo para você, recomendo fazer alguns cursos introdutórios para entender o funcionamento da linguagem:
- Curso gratuito de JavaScript da Rocketseat (em português).
- Curso gratuito de JavaScript da CodeCademy (em inglês).
No YouTube também tem uma série de vídeos e canais que vão te ajudar a entender melhor sobre JavaScript.
Extraindo o status de uma página
O grande ponto desse tutorial é saber como extrair o status code de uma página, pois ele vai te dizer se a página foi redirecionada ou se está com algum erro ou sem redirecionamento.
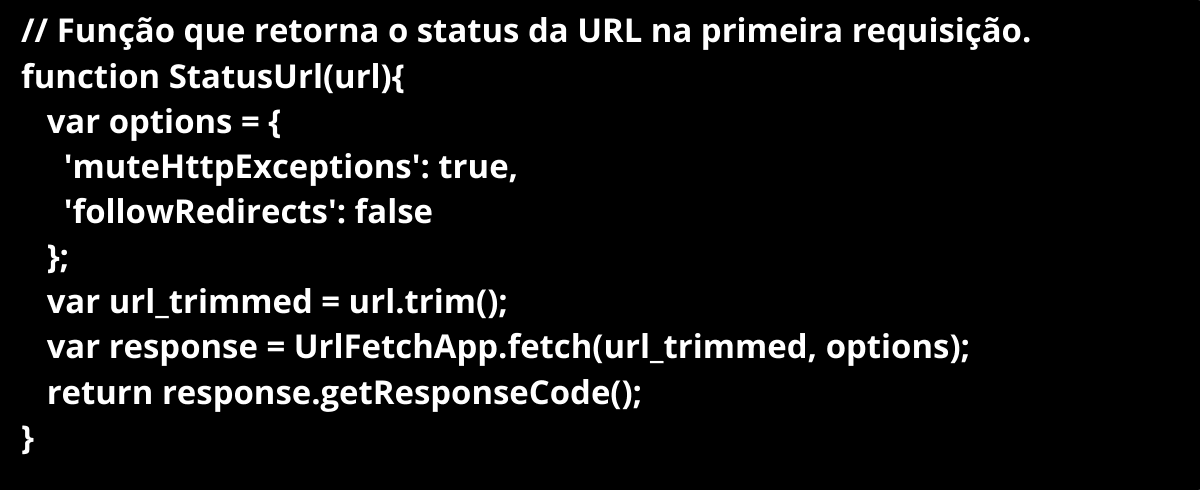
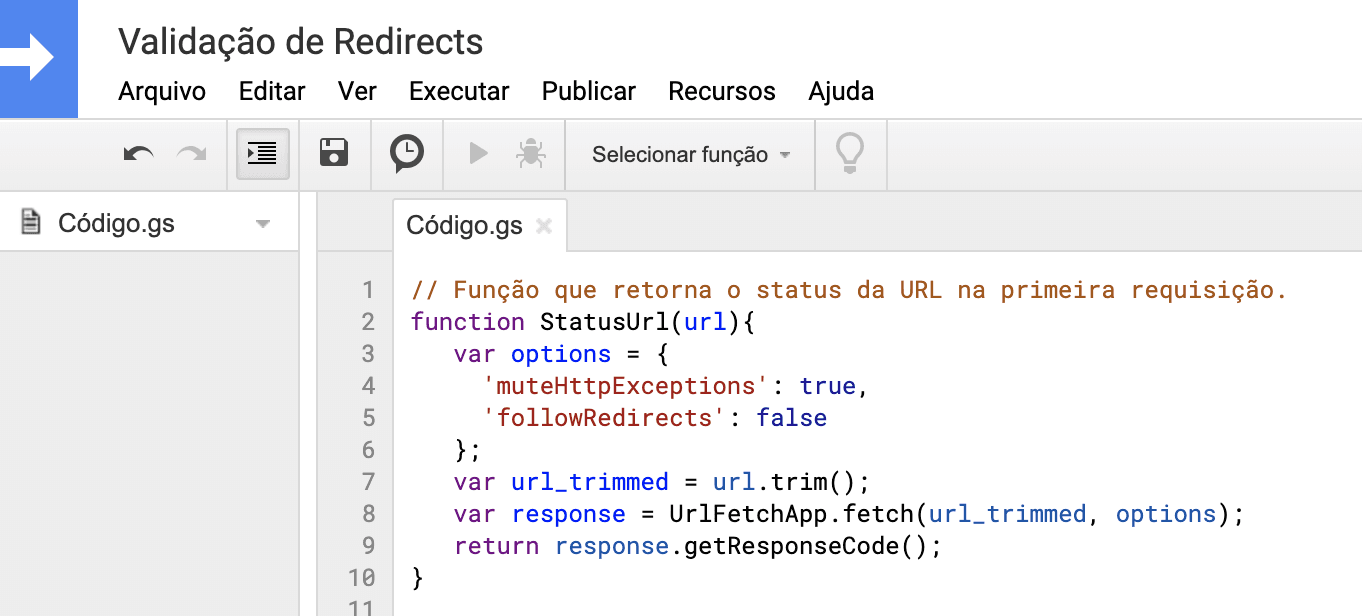
Para fazer isso, vou usar o seguinte script que achei aqui:

Basicamente o que ele faz é usar uma classe do Google Sheets (UrlFetchApp) para se comunicar com a URL que você quer validar e depois retornar o código de resposta (getResponseCode).
No começo do código ele passa algumas informações em relação aos cabeçalhos das páginas, e aqui é importante você saber a diferença do uso do followRedirects. Abaixo faço uma comparação dos dois casos possíveis.
Trending
Script com 'followRedirects' = false
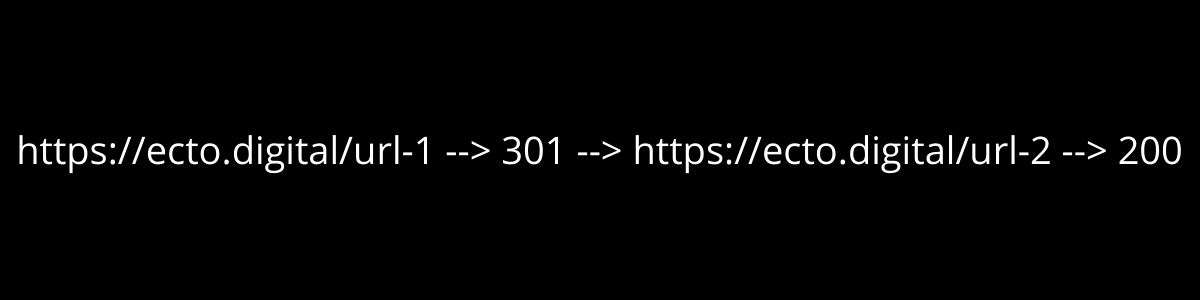
Se ao acessar uma URL ela faz o seguinte caminho de redirecionamento:

A fórmula vai te retornar 301, pois não segue os redirecionamentos (já que ele está marcado como false). Esse primeiro caso aqui é importante para saber se a URL foi redirecionada.
Script com 'followRedirects' = true
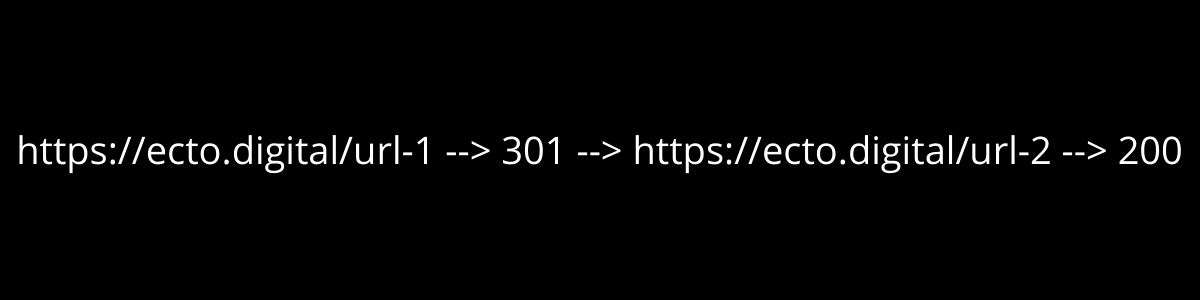
Seguindo o mesmo caso do exemplo anterior:

A fórmula vai te retornar 200, pois segue os redirecionamentos (já que ele está marcado como true). Já esse segundo caso é importante quando você quer saber se o redirecionamento está mandando para uma página com um status correto.
É importante comentar os dois casos, pois dependendo do momento, um acaba sendo mais útil do que o outro. Por exemplo, há cenários que você precisa ver se não há uma cadeia de redirecionamentos (uma URL que é redirecionada várias vezes até chegar na versão final. Já em outros momentos você só quer saber se deu certo o redirecionamento.
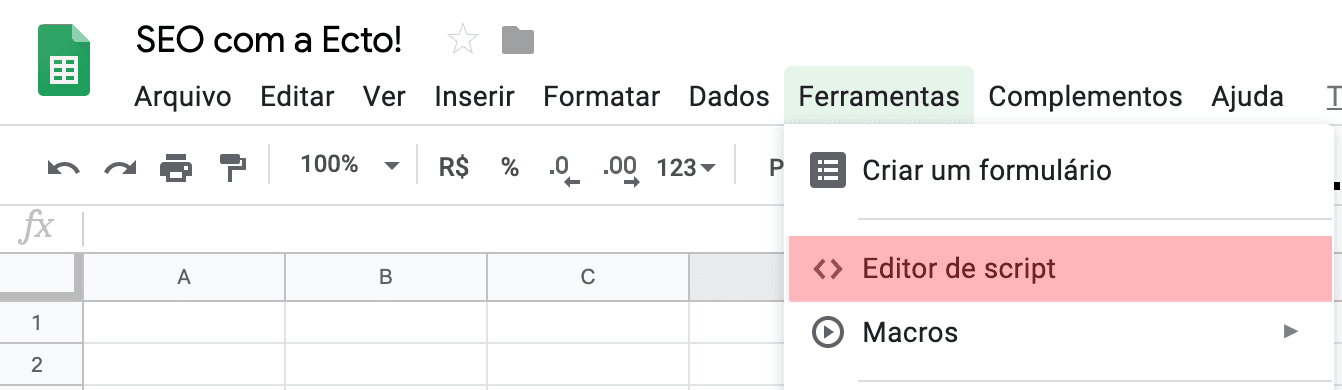
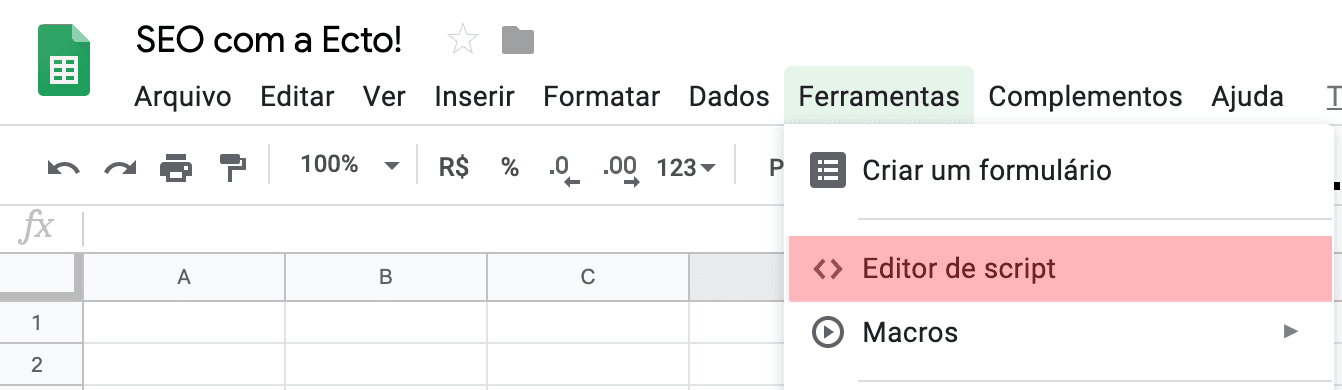
Para inserir o código acima é só acessar o menu Ferramentas > Editor de script:

Você vai colar o código copiado logo acima no editor, ficando algo como:

Depois é só salvar e usar a seguinte estrutura para sua nova fórmula:

Em que ele vai consultar a URL https://ecto.digital/ e retornar o valor do status code da página. Nesse caso, iria retornar 200, pois não há um redirecionamento. Você não precisa decorar todos os status code, os mais importantes (e mais comuns no mundo do SEO) são:
- 200: tudo OK com a URL.
- 301: ao tentar acessar a URL, ocorreu um redirecionamento permanente.
- 302: ao tentar acessar a URL, ocorreu um redirecionamento provisório.
- 404: ocorreu um erro e a página não foi encontrada.
Trending
Planilha — bônus para estudos
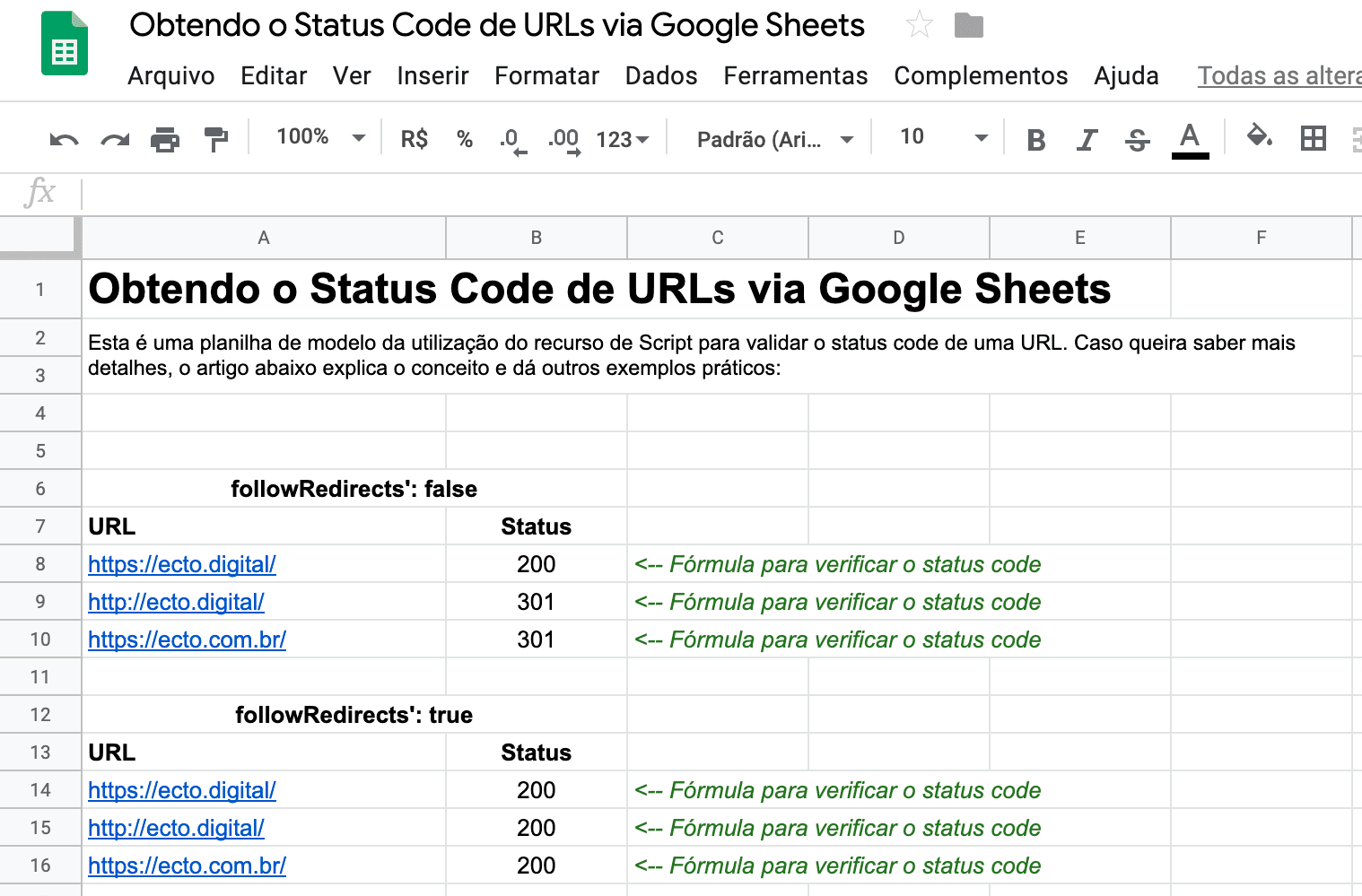
Como de costume, preparei uma planilha de exemplo para ajudar na hora dos estudos:

Aproveitei e coloquei os dois casos que mostrei aqui para você comparar a ver as diferenças na prática e construir a sua própria ferramenta de validação para o seu cenário, sem depender de ferramentas prontas.
E aí, já conhecia esse recurso do Google Sheets? Quando eu comecei a estudar sobre esse recurso, a minha mente quase explodiu com as possibilidades de automação que esse recurso pode trazer. Por exemplo, dá para criar uma planilha que fica monitorando determinadas URLs e caso o status dela mude (ou algum outro valor que você esteja extraindo), você recebe um e-mail de notificação dizendo que algo mudou com aquela URL. Incrível, não?!
Ficou com alguma dúvida? Deixa nos comentários. Se gostou do conteúdo, não esquece de compartilhar nas suas redes sociais para sua rede acompanhar essa série de artigos sobre SEO e Google Sheets.